2021/11/3(水)
CSSのvertical-alignの仕様を調べていたのだが、今までどうにも思った通りにならないなーと感じていた理由が分かった。インラインブロック要素にvertical-align: middleを指定したとき、合わせられる「中央」とは「ベースライン」でも「行下端と行上端の中央」でも「ベースラインとテキスト上端の中央」でもなく、「小文字のxの高さの中央」だったのだ!そりゃ合わんわ!
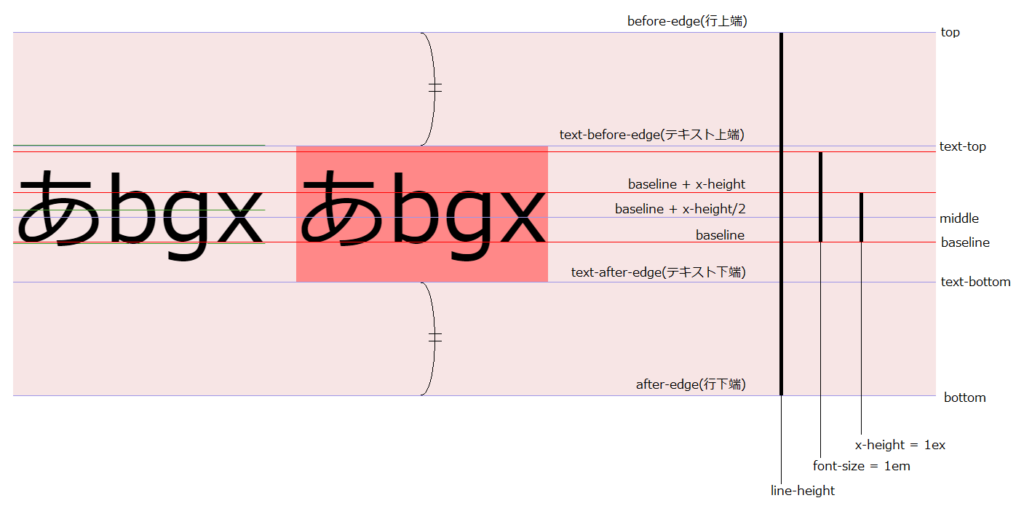
実験しながら調べてみると正確にはこういう構造らしい。

text-decorationによる上線、下線、中線は特に特別な意味のある位置ではないようだ。ブラウザによって位置も違った。
font-size=1emが何の長さなのかがわからん。特にフォントの特定の箇所の高さに対応しているわけではなく、本当にただの目安なのか?「baselineとtext-before-edgeの間の高さだ」と解説しているサイトもあったが、実験してみると微妙にずれがある。
熱い風呂に15分浸かるやつを久しぶりにやったのだが、入浴直後の体温というものをそういえば測ったことがないなと思って測ってみた。
- 直後: 38.1
- 10分後: 37.6
- 22分後: 37.0
- 30分後: 37.1
- 40分後: 36.7
確かに1~2℃程度体温が上がり、40分程度かけて緩やかに平熱に戻っていくようだ。ちょっと面白いデータが取れた。
漫画版のFate/staynightを買った。一つの教養くらいの意味で。
漫画でわかるfgoを読み始めて、いたるところ面白いけど良く分からんのでちゃんと履修してみようと思った次第。
Categories: 未分類